
How to Get AI to Write Your One-Page Website and Put It Online for Free
Learn how to ask AI to write a simple one-page scrolling website and put it online using free tools - no coding experience needed!
By Joshua Kaufmann & AI
•Want to create a simple educational website but don’t know how to code? AI can write the website code for you! We’ll create a one-page site that’s perfect for displaying timelines, lesson summaries, or student resources.
The Building Blocks We’ll Use
To make our website look and work great, we’ll use two free tools that work together:
Tailwind CSS makes things look nice automatically - it’s like having pre-made design pieces you can easily use. For example, instead of writing complicated style code, you just write something like bg-blue-500 to make something blue.
Font Awesome gives us professional icons - it’s a huge collection of icons you can use for things like social media buttons or menu icons. Just pick the icons you want and they’re ready to use.
These tools load automatically from the internet when someone visits your site - no downloading or installing needed!
How to Ask AI to Write Your Website
Here’s what to type to get AI to write your website code:
Please write me a complete website that fits on one page. I need:
1. Content (all on one long scrolling page):
- Tell me what sections you want and what goes in them
- How they should be arranged from top to bottom
- A menu that lets people jump to different sections
2. Make it work on phones and computers:
- Use Tailwind for styling
- Use Font Awesome for icons
- Text and pictures should look good on any screen size
3. Design:
- Tell me what colors you want
- How you want things arranged
- Any other style preferences
Example: Asking for a Historical Timeline Website
Here’s an example of asking for an educational timeline page:
Please write me a one-page website about the Space Race (1955-1975). I need:
1. Content (from top to bottom):
- Title section with "The Space Race: A Timeline of Space Exploration"
- Brief introduction explaining what the Space Race was
- Timeline section with major events:
* Each event should have a date, title, and description
* Use icons for different types of events (rockets for launches, flags for milestones)
* Events should alternate left and right on big screens
- References section at the bottom
- Menu that lets students jump to different decades
2. Make it work in class:
- Use Tailwind to make it look nice
- Use Font Awesome icons for:
* Space-themed icons (rockets, astronauts, etc.)
* Timeline markers
* Navigation arrows
- Must work on:
* Classroom projector (big screen)
* Student phones
* School tablets
3. Style:
- Dark blue background (space theme)
- White or light blue text
- Make dates stand out
- Connect timeline events with lines
- Add some subtle star effects if possible
How to Save Your Website
-
Save the Code Properly
- Copy all the code the AI gives you
- Open a simple text editor:
- If you use Windows: Open Notepad
- If you use Mac: Open TextEdit
- Important: Don’t use Word or Google Docs!
- Paste the code into the text editor
- Save it as
index.html(exactly like that) - Make sure it doesn’t save as
index.html.txt
-
Make a Zip File
- Find your index.html file
- Right-click the file
- Choose to compress or zip it:
- Windows: “Send to” then “Compressed (zipped) folder”
- Mac: “Compress index.html”
- You should end up with a zip file containing just your index.html
How to Put Your Website Online
-
Prepare Your Files
- Save your index.html file using a text editor:
- Windows: Use Notepad
- Mac: Use TextEdit
- Important: Don’t use Word or Google Docs!
- Make sure it’s saved as
index.html(exactly like that) - Create a zip file containing your index.html file:
- Windows: Right-click > “Send to” > “Compressed (zipped) folder”
- Mac: Right-click > “Compress index.html”
- Save your index.html file using a text editor:
-
Deploy to Static.app
- Go to static.app
- Click the “Upload for Free” button or drag your zip file onto the page
- Create your free account when prompted
- Your site will be online instantly at the URL they provide
- Bookmark or save this URL - this is your website’s address!
Note: Static.app gives you a free subdomain/URL when you upload your site. You’ll use this URL to share your website with others.
Tips for Getting Good Results
-
Check Your Website Before Sharing
- Open the website in your browser to make sure it works
- Click all the links to make sure they go where they should
- Look at your site on both your computer and phone
- Make sure all the text is easy to read
-
Start Simple
- Begin with a basic design
- Add features one at a time
- Keep your content clear and organized
- Make sure everything works before adding more
-
Make It Your Own
- Change colors to match your style
- Add your own photos and text
- Include your social media links
- Keep updating it as you need
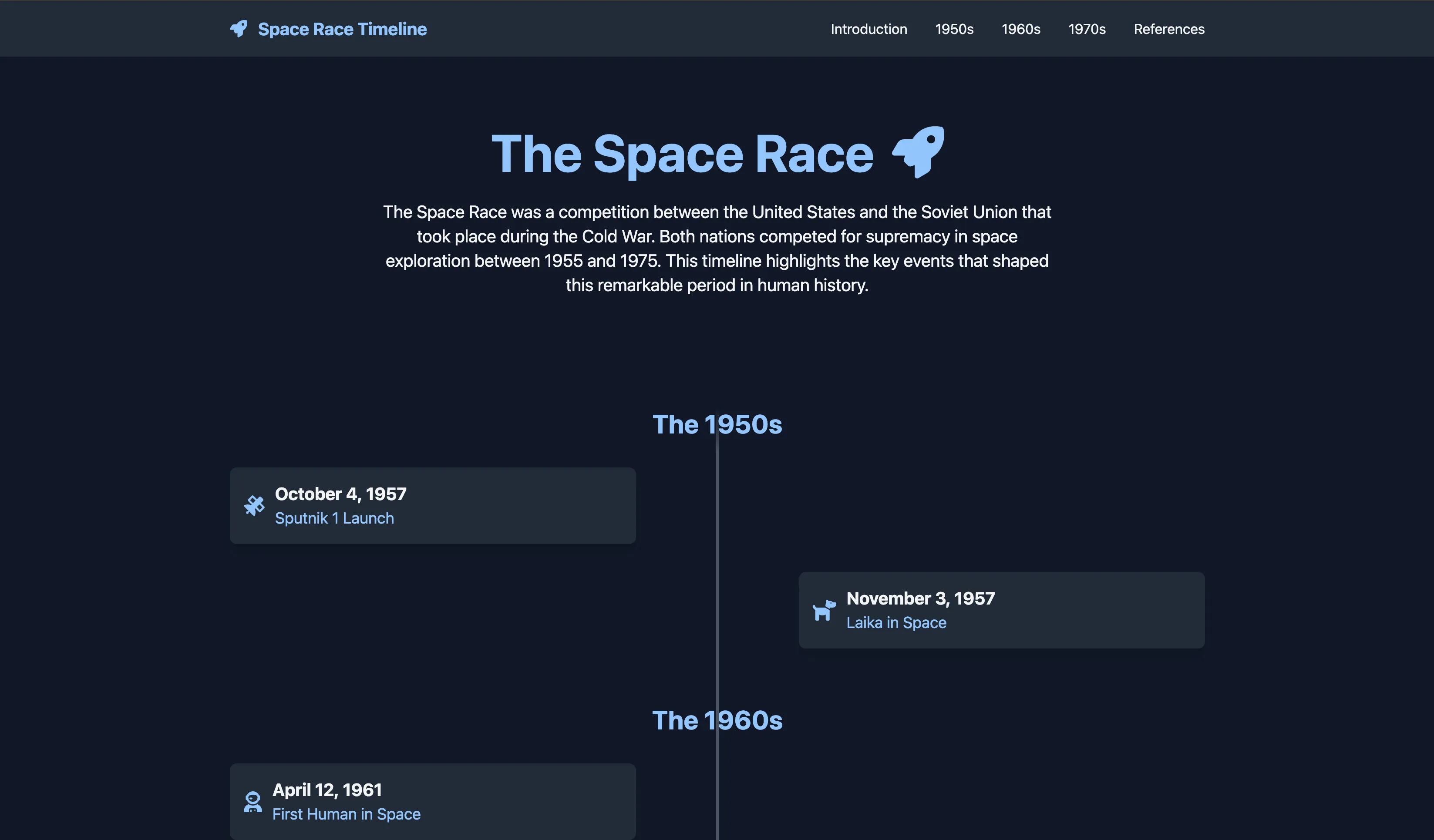
See It In Action
Want to see what this looks like? Check out our Space Race Timeline Example created using the prompt above.
Sources
Have a Question About These Solutions?
Whether you're curious about implementation details or want to know how these approaches might work in your context, I'm happy to help.